浏览器缓存机制介绍与缓存策略剖析.pptx
”id ie w webview 浏览器缓存 缓存“ 的搜索结果
本文主要介绍了js清除浏览器缓存的几种方法,具有很好的参考价值,下面跟着小编一起来看下吧
浏览器缓存例子浏览器缓存例子浏览器缓存例子浏览器缓存例子浏览器缓存例子
海报:浏览器缓存中的人:通过浏览器缓存中毒持续进行HTTPS攻击
vue 项目打包部署上线之后,每一次都会有浏览器缓存问题,导致系统用户访问上个迭代批次的旧资源(css/js资源),若当前迭代批次项目包中不存在旧资源,系统就是出现404错误信息,需要系统用户手动清除缓存才能解决...
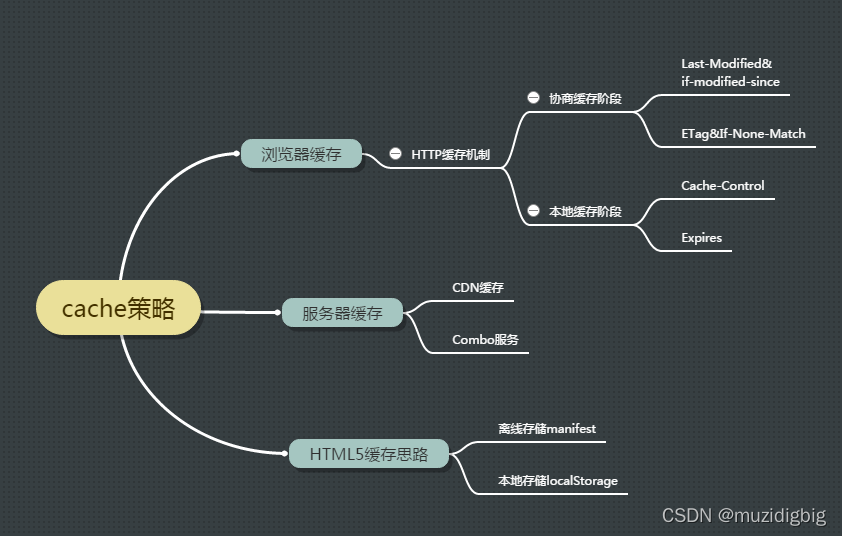
浏览器缓存/HTTP缓存机制(面试常考) HTTP报文 HTTP请求(Request)报文 HTTP响应(Response)报文 缓存过程分析 缓存规则 1.强制缓存 1.1Expires 1.2 Cache-Control 2. 缓存存储 3.协商缓存 3.1 Last-Modified / If-...
三星T231如何清除浏览器缓存-T231清除浏览器缓存教程.docx
作为一个前端开发者,每天都在和浏览器打交道,对于浏览器缓存,相信都不会陌生,同时它也是我们日常开发中存在的一个非常重要的优化手段,无论在节省带宽、提高加载和渲染速度、减少网络阻塞,以及提高用户体验上,...
【浅解】浏览器缓存
标签: 前端 javascript 缓存
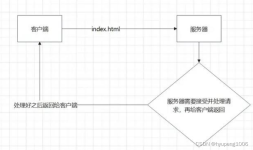
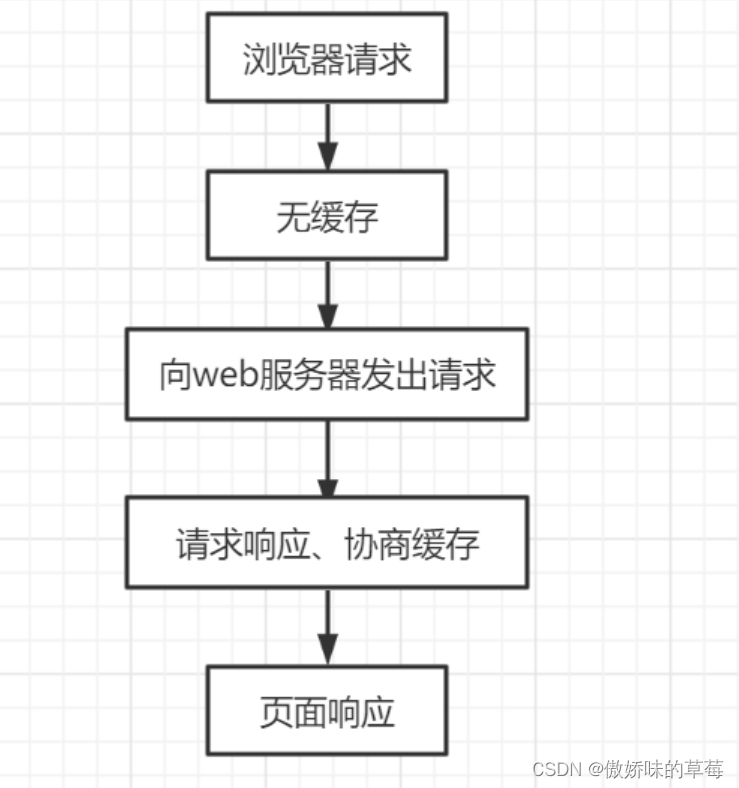
我们第一次进入页面,请求服务器,然后服务器进行应答,浏览器会根据来判断是否对资源进行缓存,如果响应头中expires或者字段,代表这是强缓存,浏览器就会把资源缓存在或disk cache中。第二次请求时,浏览器判断...
强缓存与协商缓存
防止浏览器缓存的办法
由于每次生成的随机数都是不同的,因此每个请求的 URL 都是唯一的,从而避免了浏览器缓存问题。这会使每个请求的 URL 唯一,并且浏览器不会从缓存中获取相同的 URL。获取当前的时间戳,并将其添加到请求的 URL 中...
到底什么是浏览器缓存机制
浏览器缓存机制分析及前端缓存清理发布时间:2018-06-03 16:56,浏览次数:857本文主题:理清浏览器的缓存机制的内部逻辑,并给出避免浏览器缓存的相关解决方案相信很多新手前端发布页面的时候都会遇到一个问题,就是...
https://segmentfault.com/a/1190000018717463浏览器缓存作为性能优化的重要一环,对于前端而言,重要性不言而喻。以前总是一知半解的,所以这次好好整理总结了一下。1、缓存机制首先我们来总体感知一下它的匹配流程...
主要介绍了浏览器缓存和webpack缓存配置,浏览器缓存分为两种类型,强缓存和协商缓存,具体内容详情大家参考下本
JS设置浏览器缓存
标签: javascript 缓存 前端
JS设置浏览器缓存: ···sessionStorage对象只会存储会话数据,意味着只要浏览器一关闭,数据就没了。 ···localStorage对象是客户端持久存储数据的机制。
推荐文章
- idea快捷键配置和常用快捷键_idea自定义快捷键-程序员宅基地
- y2.2隐藏英雄密码_从嗨到2y 10 tmnkr您的密码发生了什么-程序员宅基地
- 从0到1搭建一套属于你自己的高精度实时结构光3D相机(1):硬件搭建-程序员宅基地
- 推荐开源项目:Notion Zh-CN - 中文本地化版本-程序员宅基地
- 机器学习算法之SVM的多分类_svm多分类-程序员宅基地
- CentOS7离线安装supervisor-程序员宅基地
- [rails] 我的订餐系统 -- 小试ruby on rails _订盒饭代码-程序员宅基地
- matlab超限像素平滑法_2D-DIC | 二维数字图像相关法原理介绍 — 以开源算法Ncorr为例...-程序员宅基地
- 3-位图的使用场景_redis 存储字节流-程序员宅基地
- postman发送xml请求_postman xml请求-程序员宅基地